其实今天要谈的就是 Tone.js 这个 JavaScript 库。或者说更具体一点,是由 Tone.js 和 Web Audio API 衍生出的互联网声音机器。
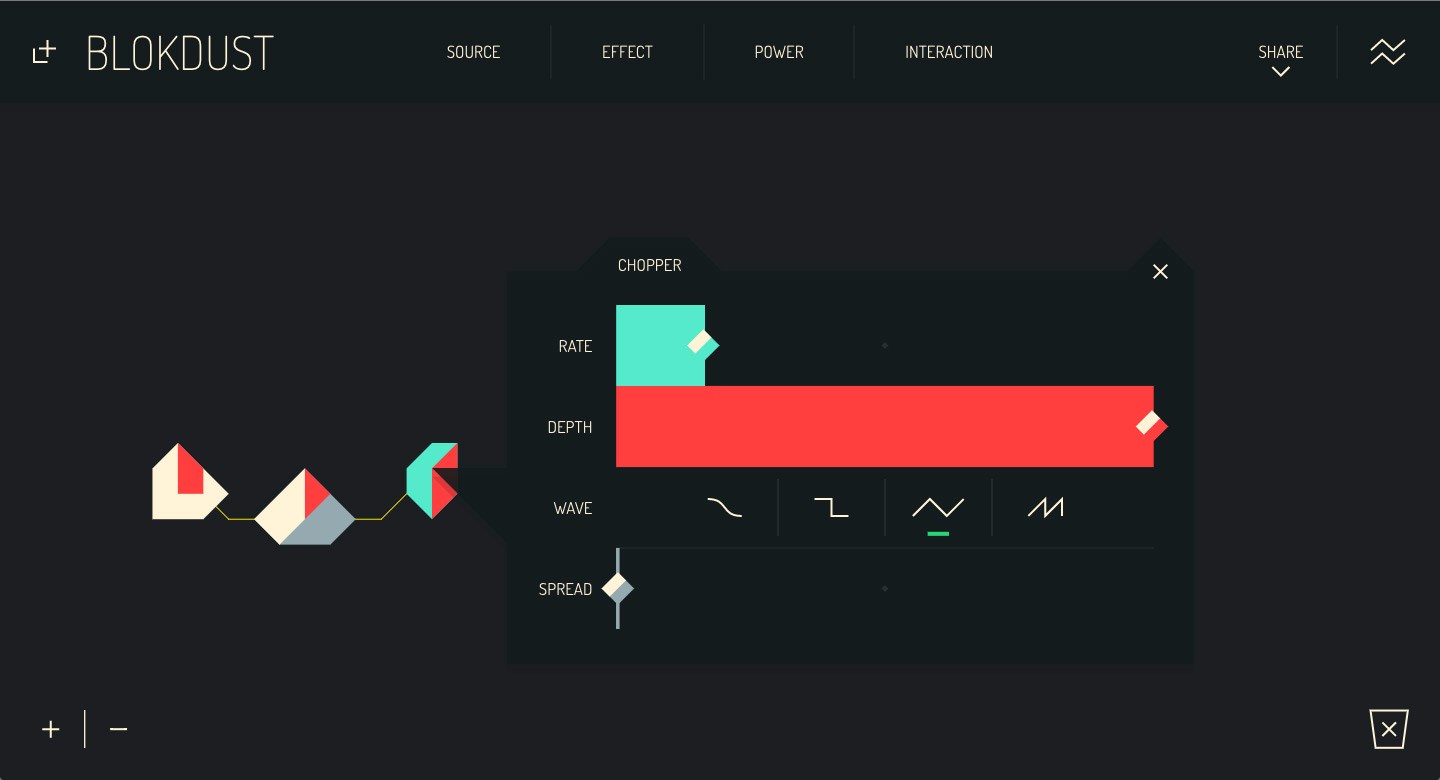
Tone.js 的最新应用 —— Blokdust ,她的开发者将其定义为「声音制作应用程序」。你可以通过拖动和链接被赋予了各种功能的色块来实现声音的发生、调变和组合,看起来颇像是现成的 Max/MSP 简化版。

由音乐人/程序员 Yotam Mann 和视觉设计师 Sarah Rothberg 共同完成的 Jazz.Computer 是一款基于 Tone.js 的交互音乐作品。上下滚动页面可以「即兴」改变速度、编排和和弦的频谱,配合循环闪动着的 特艺七彩 风格的 GIF,让她变成了一样非常酷的声音机器。

说回到 Tone.js 本身,她的 范例库 确是囊括了一些可能对音频概念一窍不通的人来说最有价值的基本信息 —— 在 演示 “Playback Rate” 概念 时甚至还引用了 Steve Reich 的作品 Piano Phase 。认真理解过她的范例并摆弄过 Blokdust 和 Chrome Music Lab 这些声音机器的人,应当可以构建出对现代数位制作音乐的流程和一些音频基本概念更直观的概念。
Tone.js 的更多用例可以访问这里:Tone.js Demos
其它声音机器推荐: